Angular jest potężnym narzędziem do tworzenia dynamicznych aplikacji internetowych, oferującym bogaty zestaw funkcji i narzędzi dla programistów. Aby rozpocząć pracę z Angular, konieczne jest przeprowadzenie kilku kroków instalacyjnych, które przybliżą Cię do budowania zaawansowanych aplikacji webowych.
Wymagania wstępne
Przed rozpoczęciem instalacji Angulara, upewnij się, że na Twoim komputerze zainstalowane są następujące narzędzia:
- Node.js: Angular wymaga środowiska Node.js, które służy do uruchamiania narzędzi deweloperskich w środowisku poza przeglądarką. Zalecana jest instalacja najnowszej stabilnej wersji Node.js, którą można pobrać z oficjalnej strony nodejs.org.
- npm (Node Package Manager): npm jest zainstalowany automatycznie wraz z Node.js i służy do zarządzania bibliotekami oraz zależnościami w projektach JavaScript i TypeScript.
Instalacja Angular CLI
Angular CLI (Command Line Interface) to narzędzie wiersza poleceń, które znacznie ułatwia tworzenie, konfigurowanie i zarządzanie projektami Angular. Umożliwia szybkie generowanie komponentów, modułów, usług i innych elementów, a także zajmuje się konfiguracją narzędzi budowania i testowania.
Aby zainstalować Angular CLI, otwórz terminal (lub wiersz poleceń) i wpisz poniższe polecenie:
npm install -g @angular/cliFlaga -g oznacza instalację globalną, co pozwoli Ci używać Angular CLI w dowolnym projekcie na Twoim komputerze.
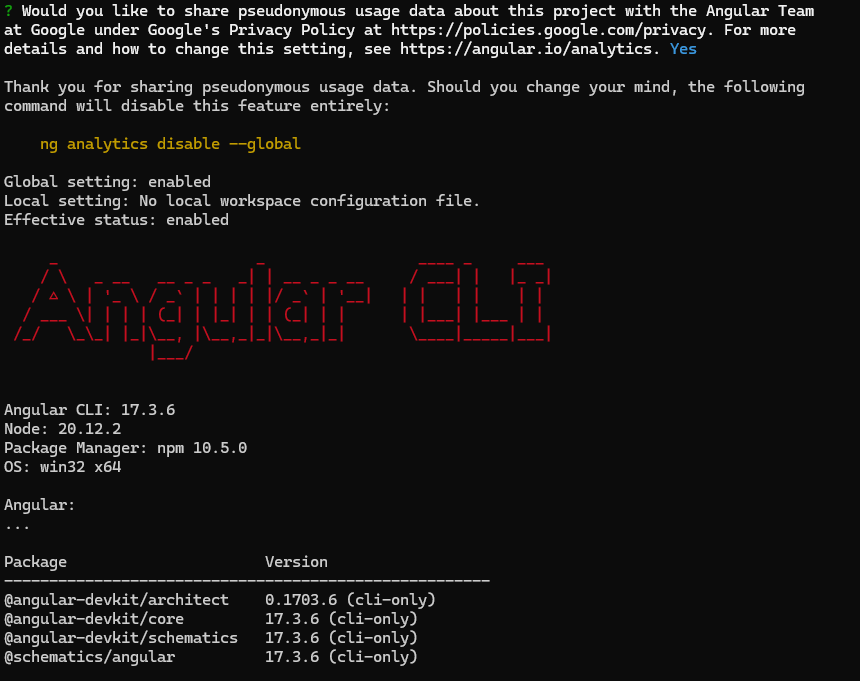
Jeśli masz zainstalowane Angular CLI, możesz łatwo sprawdzić wersję Angulara w swoim projekcie, wykonując poniższą komendę w terminalu:
Upewnij się, że katalog npm jest dodany do ścieżki systemowej (PATH):
Narzędzie ng może nie być dostępne, jeśli folder globalnych pakietów npm nie znajduje się w ścieżce systemowej. Aby to naprawić, wykonaj poniższe kroki:
- Otwórz Panel sterowania i przejdź do System i zabezpieczenia > System.
- Kliknij Zaawansowane ustawienia systemu po lewej stronie.
- Kliknij przycisk Zmienne środowiskowe.
- W sekcji Zmienne systemowe znajdź zmienną o nazwie Path, zaznacz ją i kliknij Edytuj.
- Dodaj ścieżki, gdzie npm instaluje globalne pakiety. Domyślnie są to:
Dla użytkownika:
C:\Users\[nazwa_użytkownika]\AppData\Roaming\npmInformacje o wersji:
ng version
Tworzenie nowego projektu Angular
Po zainstalowaniu Angular CLI, możesz łatwo stworzyć nowy projekt Angular, używając poniższego polecenia w terminalu:
ng new nazwa-projektuZastąp nazwa-projektu wybraną przez siebie nazwą projektu. Narzędzie zapyta Cię o kilka opcji dotyczących konfiguracji projektu, takich jak dodanie Angular routing (system zarządzania trasami w aplikacji) czy wybór arkuszy stylów (CSS, SCSS itp.).
Uruchamianie aplikacji Angular
Po utworzeniu projektu, przejdź do katalogu projektu używając polecenia cd nazwa-projektu, a następnie uruchom serwer deweloperski Angulara poleceniem:
ng serveTo polecenie uruchomi lokalny serwer deweloperski i otworzy aplikację w przeglądarce pod adresem http://localhost:4200/. Aplikacja będzie automatycznie odświeżana w przeglądarce przy każdej zmianie w kodzie źródłowym.