Dyrektywa NgFor to jedna z dyrektyw strukturalnych w Angularze, która umożliwia renderowanie listy elementów opartej na danych. Jest to potężne narzędzie do dynamicznego tworzenia list i tabel w aplikacjach webowych, pozwalające na iterację po każdym elemencie tablicy lub obiekcie i generowanie powtarzalnych bloków HTML lub komponentów dla każdego z nich.
Podstawowe użycie NgFor
Podstawowe użycie NgFor polega na iteracji po tablicy obiektów i wyświetleniu danych z każdego obiektu. Aby użyć NgFor, należy dodać dyrektywę *ngFor do tagu HTML i przypisać jej wyrażenie, które określa, po czym iterować.
Przykład:
import { Component } from '@angular/core';
import {CommonModule} from "@angular/common";
@Component({
selector: 'app-my-component',
standalone: true,
imports: [CommonModule],
templateUrl: './my-component.component.html',
styleUrl: './my-component.component.css'
})
export class MyComponentComponent {
items = [{ name: 'Apple' }, { name: 'Banana' }, { name: 'Cherry' }];
}
W tym przykładzie, items to tablica obiektów, a *ngFor="let item of items" instruuje Angulara, aby iterował po każdym elemencie tablicy items, tworząc dla każdego z nich element <li> z nazwą owocu.
Użycie indeksu w NgFor
NgFor oferuje możliwość uzyskania indeksu bieżącego elementu w iteracji za pomocą specjalnego zapisu let i = index. Indeks można następnie użyć w szablonie:
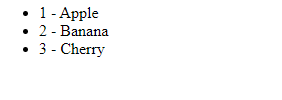
<ul>
<li *ngFor="let item of items; let i = index">{{ i + 1 }} - {{ item.name }}</li>
</ul>
To pozwala na wyświetlenie numeru porządkowego przed nazwą każdego elementu.